MASZKOLÁS 2.
Az előző cikk elején az overlay és a maszk közötti hasonlóságot, különbséget részleteztük scrap-szempontból. Most a maszk használatában mélyedünk el részletesebben.
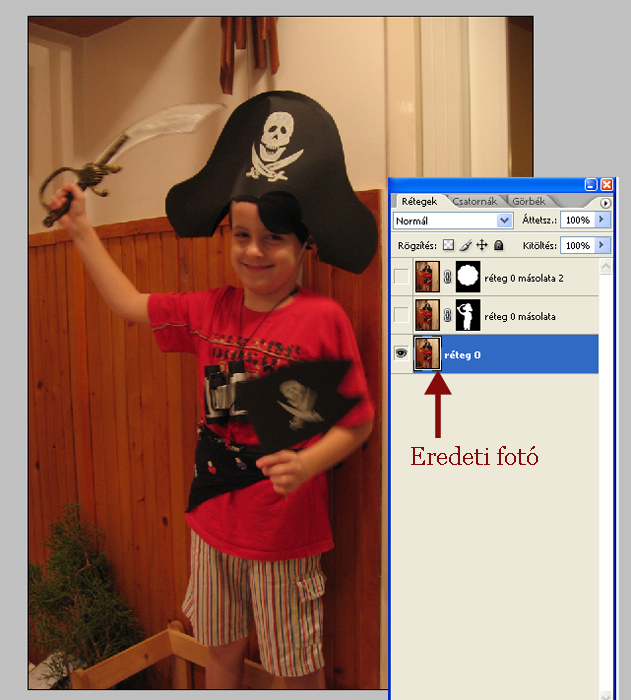
A maszk egy olyan szürkeárnyalatos kép, amely a fotó (háttér) bizonyos részeinek szerkesztését akadályozza meg. A maszkok fekete területei a védett területet jelzik, a fehér területek a szerkeszthetőt. A maszkok lehetővé teszik, hogy később visszafordítsunk a képszerkesztést, mivel az eredeti háttéren/fotón ott maradnak a nem látható képpontok is, csupán a maszkot kell lecserélni vagy újraszerkeszteni.
A maszkok alapvetően két részre bonthatók:
-rétegmaszkok (felbontástól függenek és szerkesztésük festő vagy kijelölő eszközzel történik, határvonaluk nem éles)
-vektormaszkok (felbontástól függetlenek és toll vagy alakzateszközzel is létrehozhatók, éles határvonallal rendelkeznek).
Léteznek még gyorsmaszkok, vágómaszkok, amik egy kicsit más értelemben használják a maszk szót, mint amire mi gondolunk, amikor meghalljuk.
Maszkok használata:
1. Gyorsmaszk:
Ez az eljárás tulajdonképpen magán a képen történik, vagyis itt nem fognak megmaradni az eredeti képpontok. (Gyors maszkból viszont lehet rendes png formátumú maszkot készíteni, erre nem térnék ki, de itt kapcsolódik a maszk körhöz.)
Ezt az eljárást a Fotómanipulálás hagyományosan c. cikkben már használtuk.
* Nyomjuk meg a Q billentyűt! (Ekkor belépünk a gyorsmaszk funkcióba.)
* Válasszuk az Ecset eszközt! (Láthatjuk, hogy a festő és háttrészínünk fekete-fehérre változott.)
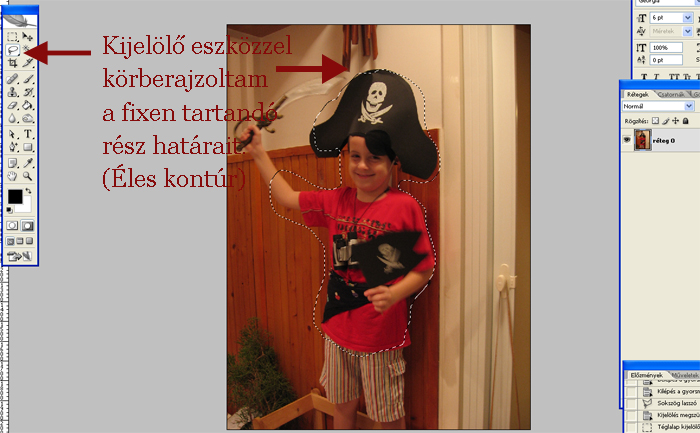
* Satírozzuk be megfelelő ecsetmérettel és formával azt a részt, amit fixen szeretnénk hagyni a képen! (Ekkor automatikusan egy piros színű átfedés jelenik meg, jelölve a befestett területet.)
 Ötlet: A lasszóval is körülrajzolhatjuk ezt a részt, ekkor éles kontúrú kijelölést fogunk kapni de utólag még ennek a területét is be kell festenünk az ecsettel. Viszont a kijelölés meg fogja akadályozni, hogy túlfusson az ecsetünk, tehát könnyedén be tudjuk festeni. Értelemszerűen válasszuk az egyik vagy másik módszert attól függően, hogy "puha" átmeneteket szeretnénk-e vagy éleset.)
Ötlet: A lasszóval is körülrajzolhatjuk ezt a részt, ekkor éles kontúrú kijelölést fogunk kapni de utólag még ennek a területét is be kell festenünk az ecsettel. Viszont a kijelölés meg fogja akadályozni, hogy túlfusson az ecsetünk, tehát könnyedén be tudjuk festeni. Értelemszerűen válasszuk az egyik vagy másik módszert attól függően, hogy "puha" átmeneteket szeretnénk-e vagy éleset.)
* Ismét megnyomva a Q gombot, kilépünk a gyorsmaszkból. Megjelenik a piros szín helyett a befestett terület kontúrja. Ez marad fix, a többit pedig különböző szűrőkkel, effektekkel módosíthatjuk. (Az első képen homályosítottam, a másodikon színtelenítettem, a harmadikon ecsetvonásos effektet alkalmaztam.)
2. Vágómaszk:
Ez is nagyon gyors és látványos technika, használatáról is esett már szó a Template-ek használata című cikkben.
* Válasszunk egy maszkot! Ez Kristin MB free designja lesz nekem.
* Tegyük a fotó rétegünk alá! (Figyeljünk rá, hogy a fotó nagyobb legyen, mint maga a maszk!)
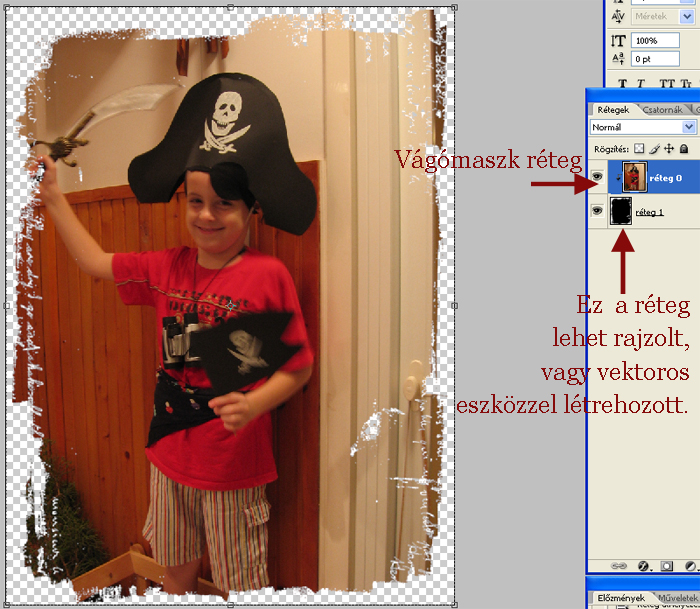
* Jobb egérgombbal az aktív fotórétegre kattintva a feljövő menüsorból válasszuk a Vágómaszk létrehozása menüpontot!
* A fényképünk olyan méretű lesz, mint az alatta levő alakzat. (Figyeljük meg, mi történik, ha az alakzatot mozgatjuk!)
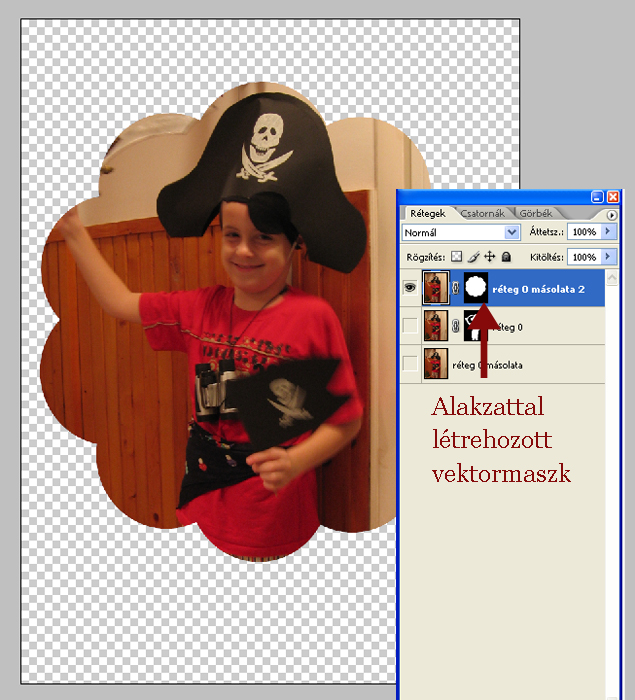
* Más formájú maszkoknál még látványosabb eredményt érhetünk el. Ennek bemutatásához készítettem egy maszkot, kilógó és szöveges részekkel. Alkalmazzuk ugyanazokat a lépéseket, mint az előbb!
* Végeredményként a fotónk belenyúlik a szövegbe és a kacskaringókba is!
3."Sima" maszkok:
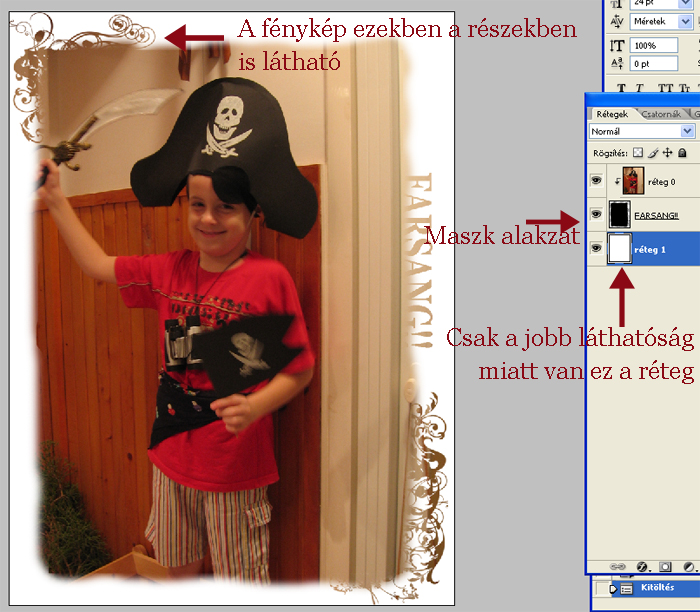
Ugyanezeket a maszkokat használhatjuk rétegmaszkként is.
* Ekkor is a fotó rétege legyen felül, kicsit túlnyúlva a maszk szélein!
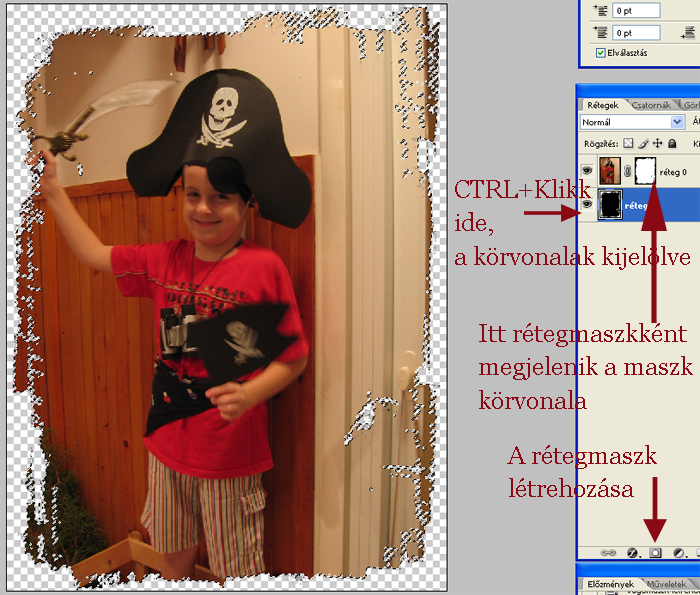
* Jelöljük ki a maszk körvonalát! CTRL+klikk a maszk kis bélyegképére!
* A fotó réteget aktívan hagyva, a Rétegek paletta alsó sorában levő Rétegmaszk létrehozása ikonra kattintva létrejön egy rétegmaszk a fotó mellett, a kijelölt maszk körvonalával.
(Azért hasonlítsuk össze ugyanennek a vágómaszkolt esetével! Találunk némi különbséget! Ennek nagysága mindig az adott maszk "kijelölhetőségén" múlik.)
4. Érdekes maszkok:
Ide soroltam a "nem egyszerű" eseteket. :) Pl. a múltkori Borkova Design-t és a .jpg kiterjesztésű maszkokat.
a) Overlay-overlay
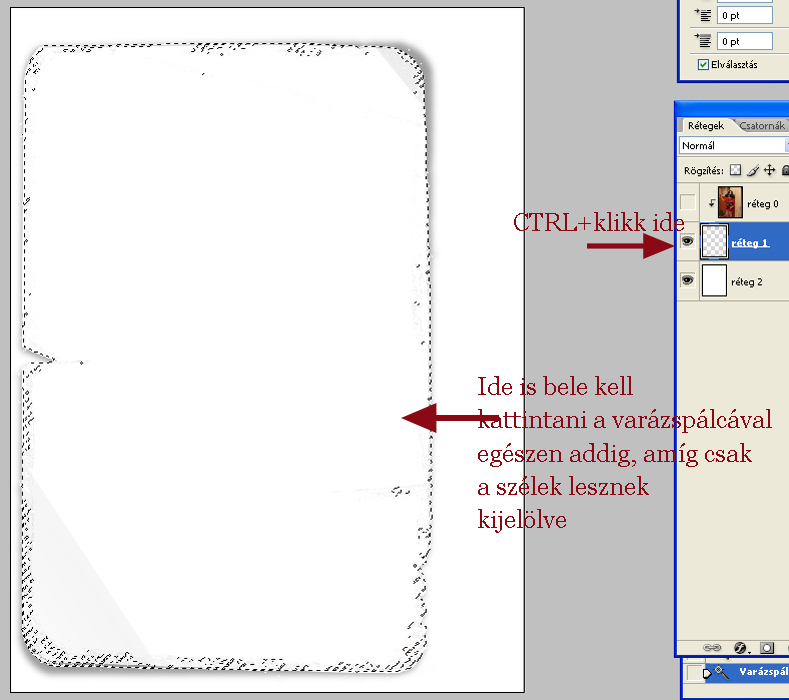
* Itt jön máris a feketeleves: ki kell jelölnünk az overlay határait! CTRL+klikk a bélyegképre!
* Sajnos ezzel még nem jelöltük, ki, hiszen ennek a belseje sem átlátszó!!!
Tartsuk nyopmva a SHIFT-et és a varázspálcával kattintsunk bele az overlay közepébe! (Elvileg mindaddig kellene kattintgatnunk, amíg belül egyetlen szaggatott vonal sem lesz, csak a körvonalon, de ez -látni fogjuk-: lehetetlenség. Kattintgassunk addig, amíg számunkra elfogadható mennyiségű szaggatott vonal marad az overlay belsejében!)
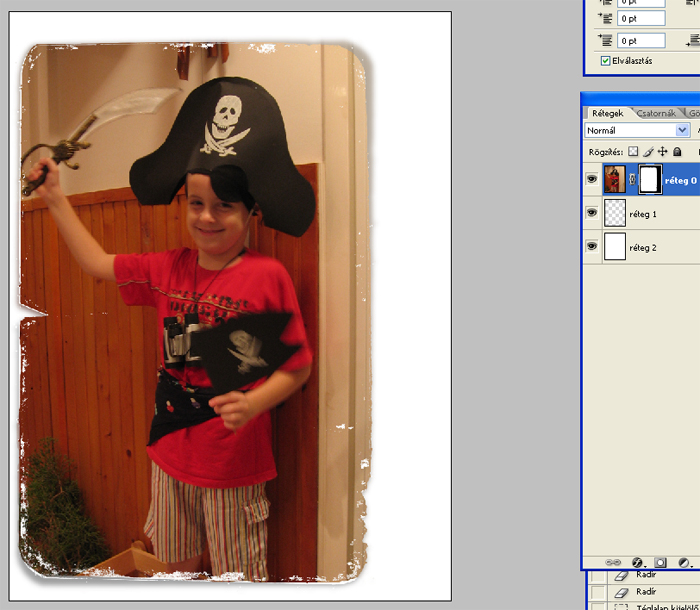
* Ekkor az előzőek mintájára a fénykép rétegét téve aktívvá, a Rétegmaszk létrehozása ikonnal lemaszkoljuk a fényképet.
b) jpg formátumú maszk:
Rengeteg gyönyörű maszk van .jpg formátumban is a neten, ingyenesen! Ne fosszuk meg magunkat, csak picit bonyolultabb a használatuk, mint a png kiterjesztésűeké!
Sajnos nem emlékszem, hogy kié ez a gyönyörű maszk, még régebben mentettem le és a neve 9.jpg. :(
* Tegyük a fotónk rétege fölé, majd jelöljük ki CTRL+klikk a kis bélyegképre és Szerkesztés --> Mentés! (CTRL+C)
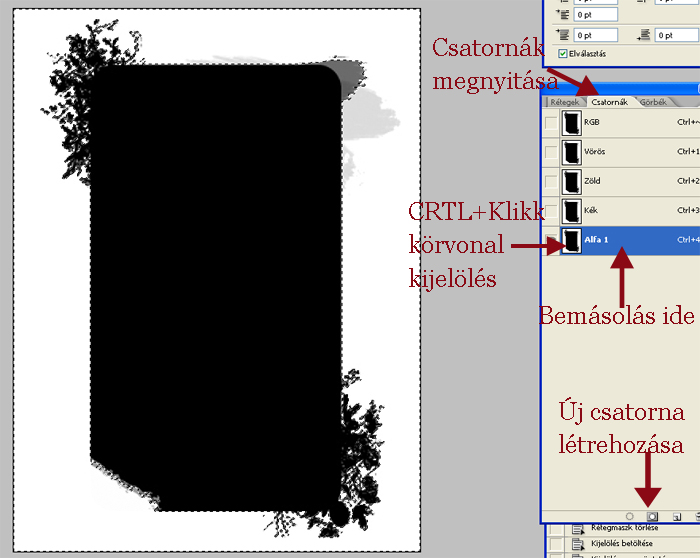
* Váltsunk át a Csatornák menüpontra, ott van közvetlenül a Rétegek paletta mellett! (Ha nincs megnyitva, akkor a felső eszközsorból az Ablak --> Csatornák menüponttal előhozhatjuk.)
* Hozzunk létre az alján levő kis ikonsorból az Új csatorna létrehozása ikonnal egy új csatornát! (neve Alpha1 lesz)
* Másoljuk ide be Szerkesztés --> Beillesztés (CTRL+V) a kijelölt maszkot! (Megjelenik a kis bélyegképe.)
* Végül pedig itt is CTRL+klikk kis bélyegképre kattintva jelöljük ki a körvonalát!
* Térjünk vissza a Rétegek palettára!
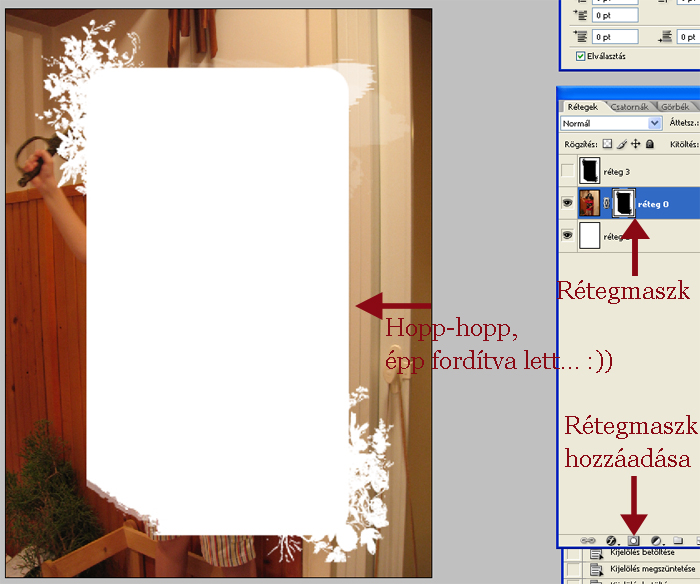
* Tegyük aktívvá a fénykép rétegünket és az alsó Rétegmaszk létrehozása kis ikonnal hozzuk létre mellette a rétegmaszkot!
* Hopp! Pont a lényeget takarta el, mert nem figyeltem, hogy melyik színű réteg a szerkeszthető és melyik a fix!
Szerencsére nem kell újra kezdeni! :))
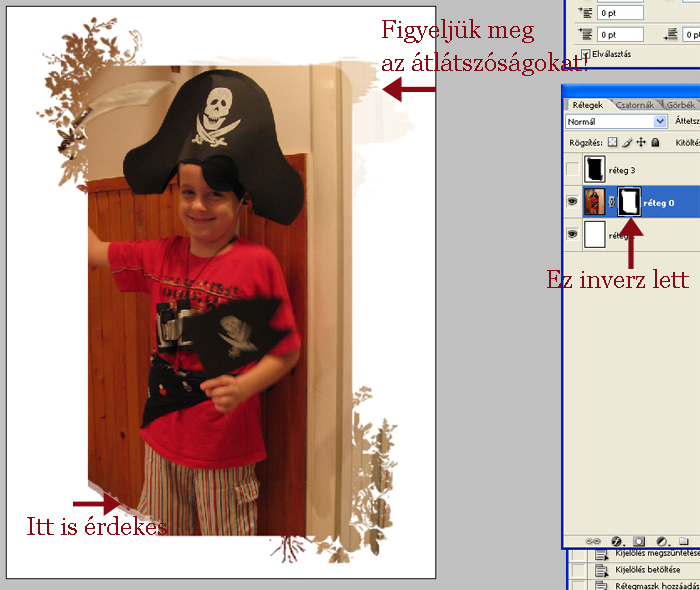
* A rétegmaszk kis bélyegképére kattintva, majd a CTRL+I gombot megnyomva a program invertálja a maszkot és ezáltal a jó végeredményt kapjuk! :))
Remélem sikerült ízelítőt adni a maszkok és overlayek közötti különbségből és használatukból!